The summer doesn’t stop us from churning out new features. We’re going to keep this short and sweet because we’re in a bit of a hurry to get out and enjoy the sun.
Whats new in 1.5.5
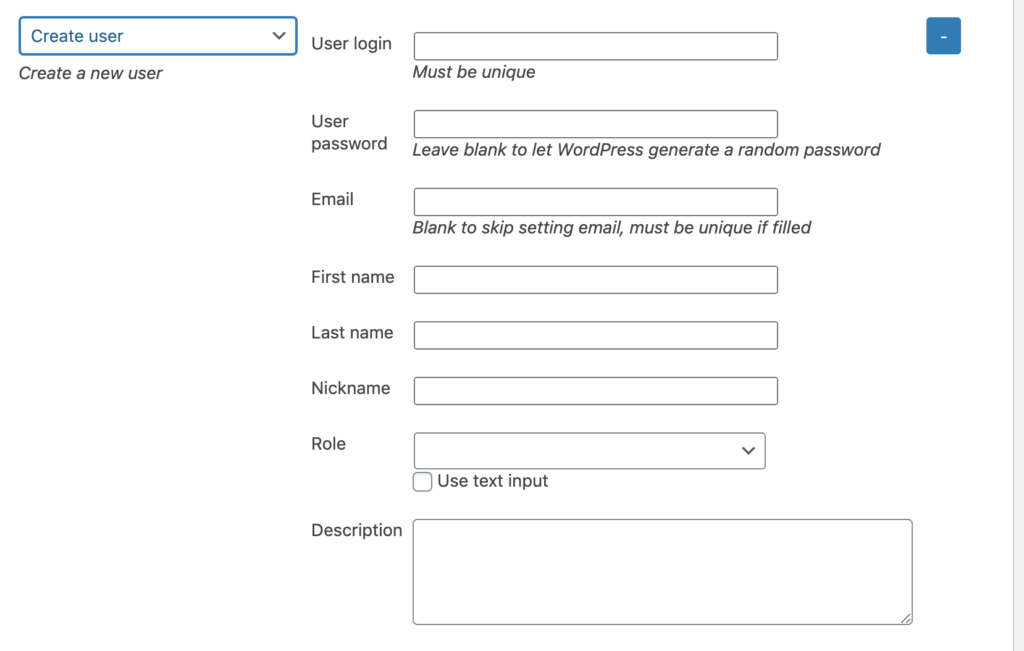
New action Create user
It’s finally possible to create users with WunderAutomation. This new action makes it possible to automate user creation in several ways. Combine this with our MailChimp addon to automatically create WordPress users whenever they sign up to your mailing list. Or why not try create a workflow with an inbound webhook from Zapier so that any Zapier connected CRM (or a simple Google Sheet) can be in charge of your WordPress user management.

Re-evaluate filters for delayed workflows
When workflows run delayed, it’s sometimes useful to be able to reevaluate some or all of the filters. A common use case is that whenever you receive a new order with cheque or bank transfer as the payment method the order status is set to on-hold. Let’s assume you want to send out a remainder email after 4-5 days and perhaps even cancel the order completely after 10 days if the payment hasn’t been made. In previous versions of WunderAuomation you could solve that by setting up one or two delayed workflows.
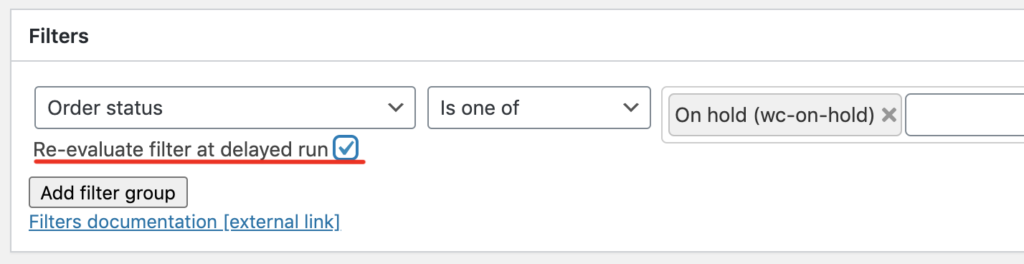
But as soon as the payment is made and the order status is changed to processing, you want to make sure the remainder email doesn’t get sent out and you definitely don’t want the order to get cancelled automatically. To solve this, we’ve added an option to re-evaluate filters when the workflow runs delayed:

By using this feature, you can ensure that some or all filter conditions about the order are still true when the delay have elapsed and the workflow is running again.
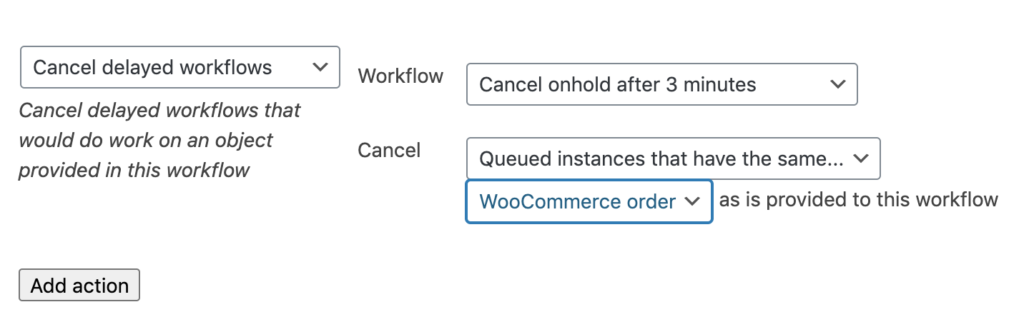
We’ve double up on this functionality and also introduced an action that allows you to remove queued (delayed) workflows:

So there’s now two different methods available to make sure a queued/delayed workflow doesn’t execute under certain conditions.
Personalized WooCommerce coupons
WooCommerce coupons are now possible to truly personalise using the “Allowed email” modifier. Note that you can use any other parameter such as billing.email, but you have to skip the curly brackets when doing so (because we haven’t figured out a way to resolve parameter placeholders inside other parameter placeholders, yet):

Improved parameter placeholder editing
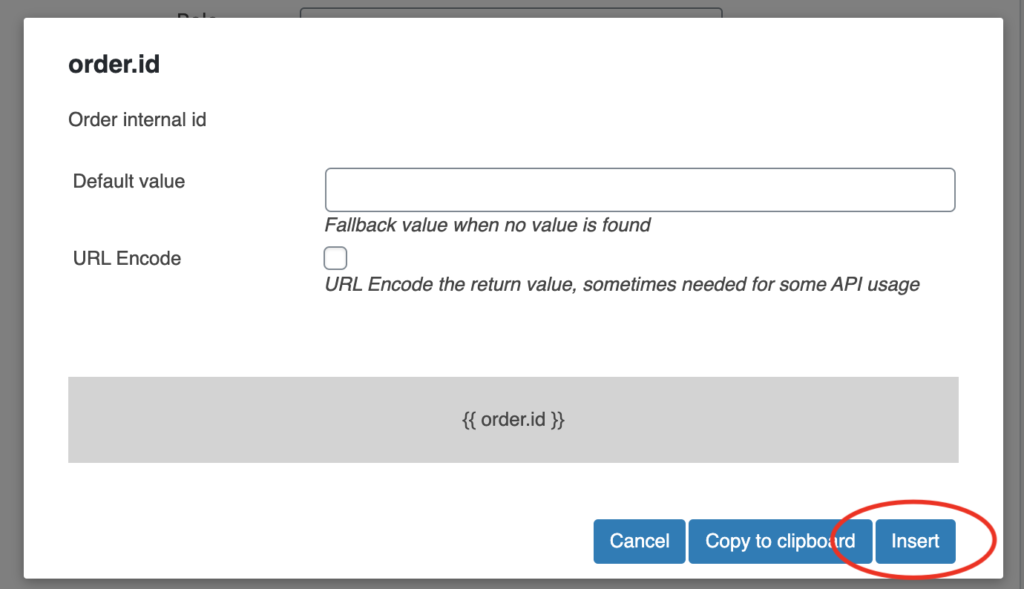
A simple but very useful improvement to the parameter placeholder editor. Instead of just copying the placeholder to the clipboard and then pasting it into the intended place, it’s now possible to insert it directly into the field you were editing, Just makes life a little easier:

That’s it!
That’s all we’re going to say about this for now. We’re spending the next couple of days in content creation mode. We’ll be writing up blog posts and tutorials about these new features and we’ve also got some documentation fine tuning to get done.
…and in between writing content, we’re hoping on getting some beach time. It’s summer after all. Take care!

