This is a question we’ve seen asked in a lot of different forums. Assuming you have a WooCommerce store and are using MailChimp for your email marketing. How do you send an email with a WooCommerce coupon when a new user is added to your MailChimp list?
In this tutorial we’re going to set up an automatic workflow that sends a unique WooCommerce coupon to each new MailChimp subscriber. We’re going to solve this using a few WordPress plugins and other prerequisites:
- WooCommerce (free) – Should be obvious why we need this
- A MailChimp account – Should also be fairly obvious. Everything we’re going to show in this tutorial works well with a free account. But you can create way more powerful automations with a premium account.
- WunderAutomation (free) – Our Swiss army knife automation plugin for WordPress.
- MailChimp for WunderAutomation (premium, $59 yearly) – Our add-on that adds MailChimp specific functionality to WunderAutomation.
Solution overview
When a new contact is added to your MailChimp list, MailChimp will send a notification (webhook) to our WordPress site with some basic information about the new contact.
When our WordPress site gets this notification, we will use the MailChimp add-on to catch it into an automation workflow. In that workflow, we will trigger a MailChimp event and send a newly generated coupon code as one of it’s parameters.
When MailChimp receives this event, it will send out an automated email to the correct contact. Since we passed a coupon code as a parameter to the event, we can use the coupon as any other standard MailChimp merge field.
Step 1 – Installing the needed plugins
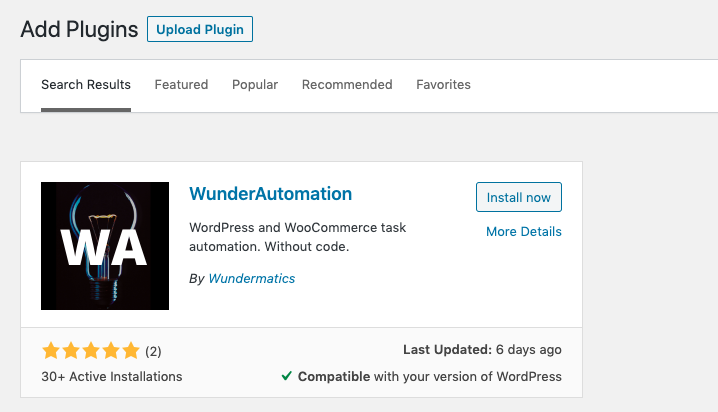
WunderAutomation installs like any other plugin from the WordPress repository. The easiest way is to go to the plugins section on our WordPress dashboard and click Add new. In the search box, type in “wunderautmation” and follow the usual steps.

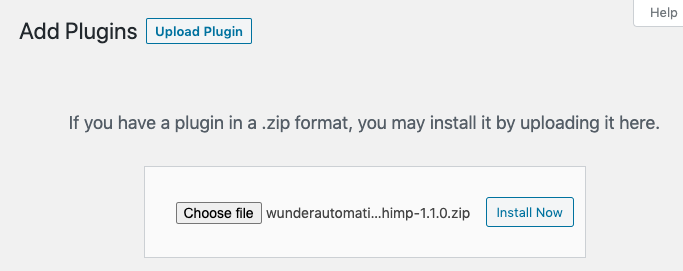
MailChimp for WunderAutomation is premium plugin that first needs to be purchased from our store. Once you have received the email with license code and download instructions. Just go ahead and install the plugin using the “Upload plugin” button:

Click install now and then follow the instructions to activate the plugin.
As a last install step, you also need to provide a MailChimp API key. MailChimp does a good job of explaining how to get an API key here. https://mailchimp.com/help/about-api-keys/
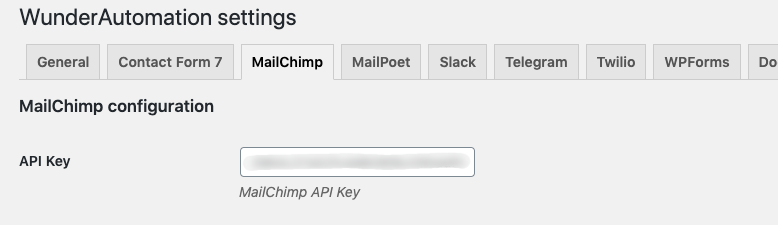
Next, in your WordPress admin dashboard, go to Automations -> Settings. Select the MailChimp tab and paste in your API key;

Click “Save Changes” and you’re done.
Step 2 – Start creating the workflow
Next, in your WordPress admin dashboard, go to Automations -> Workflows and click the add new button to start creating a new workflow.
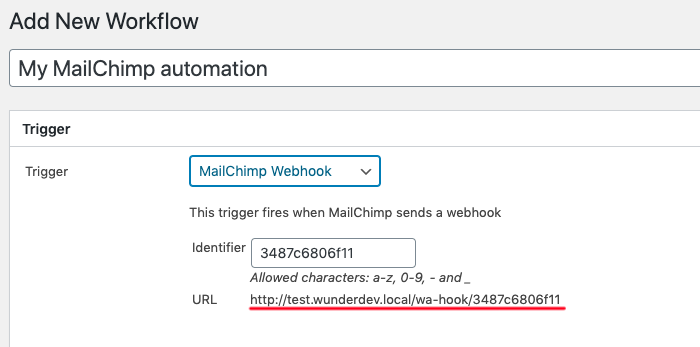
We’re calling our workflow “My MailChimp automation” and we’re selecting to use the “MailChimp Webhook” trigger. Note that as soon as you select this trigger, a random URL will be shown. This is the URL for the webhook. Copy that UR.L.

Step 3 – Add webhook to MailChimp
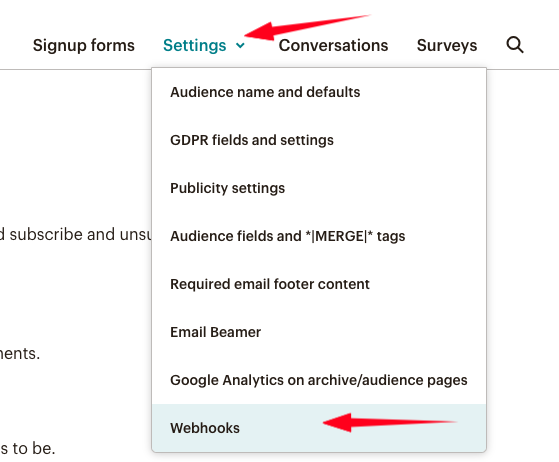
In this step, we’re going to head over to MailChimp. Open the MailChimp website in a new web browser and log in to your account. Navigate to the Audience section (top menu) and click to reveal the Settings menu and select “Webhooks”:

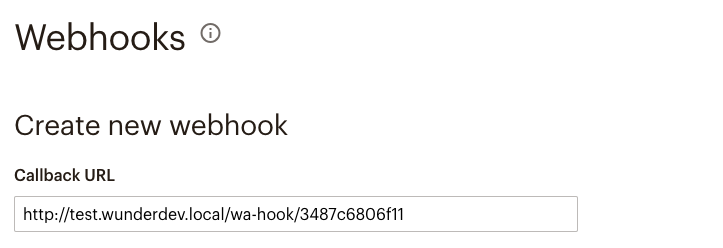
In here, paste the unique URL you got when you started creating the WunderAutomation workflow:

After this, click “Save” at the bottom of the page. For the purpose of this tutorial, It’s OK to leave all the options at their default values.
Step 4 – Finish creating the workflow
Now let’s go back to the WunderAutomation workflow editor.
Filters
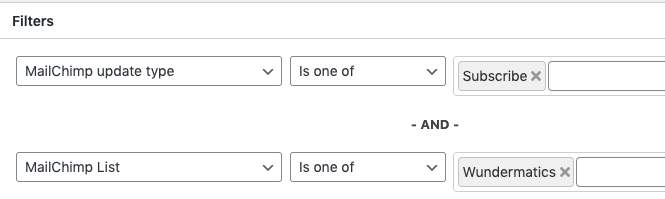
The first thing we want to do is to set some filters to filter out unwanted updates from MailChimp. Click the “Add filter group” button and add the following filters:

| Filter | Operator / value | Description |
| Update type | Is one of “Subscribe” | Filter out irrelevant MailChimp webhooks. We only want to run this workflow if we get a new subscriber. |
| List | Is one of “[LIST NAME]” | If we have multiple audiences on MailChimp, this filter ensures that we only run our action for the specific list. |
Note: WunderAutomation checks the MailChimp API on a regular basis to always be able to present your list names in the filter dropdowns. If you can’t see your lists, it’s most likely because the MailChimp API key wasn’t entered correctly. Head back to step 1 and double check.
Actions
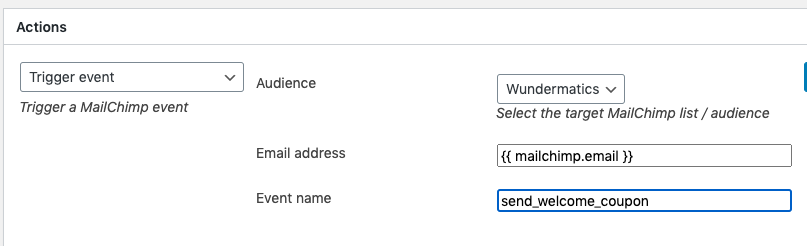
Time for some action! We’ll create one single action to trigger a MailChimp event:

| Field | Description |
| Audience | Select the correct audience in the dropdown. This should be the same list / audience that you used to set up the MailChimp webhook in step 3 |
| Email address | We’ll just pass the same email address back, so we use the placeholder {{ mailchimp.email }} here. |
| Event name | This is a string that identifies our event. We can use pretty much any descriptive string. Note that the event name must be a minimum of two characters and a maximum of 30 characters. We recommend that you format the event name as a verb-noun phrase to match the other activities in a contact’s profile |
Event parameters
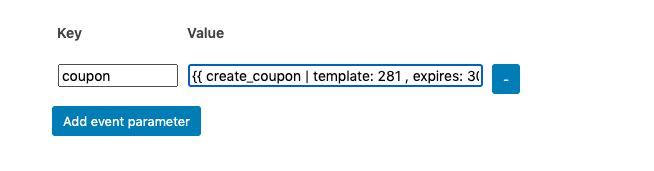
Our next step is to add one event parameter to this action. WunderAutomation let’s you create as many event parameters as you want, but in this case we just need one. Click the “Add event parameter” button:

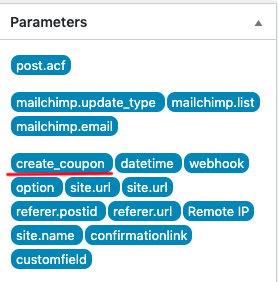
We’ll call our event paramter “coupon” and use a WunderAutomation placeholder to generate a WooCommerce coupon. To help you create this placeholder, find the “create_coupon” parameter on the right hand side of the editor and click it.

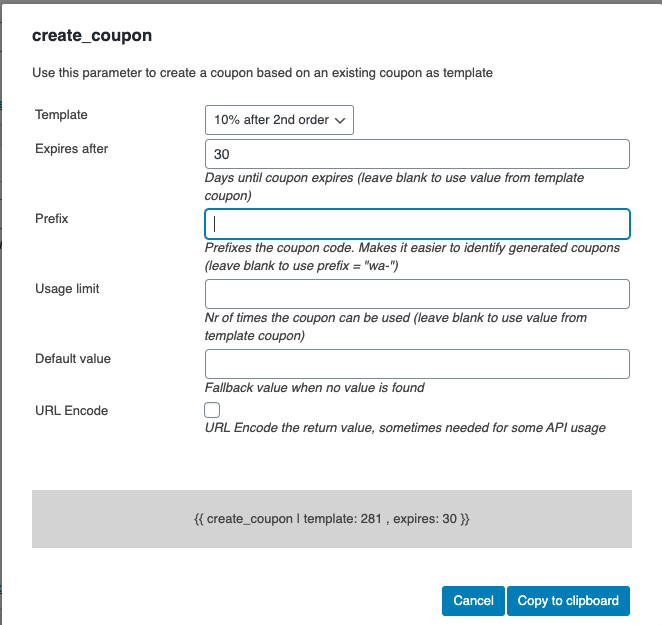
It will popup the parameter placeholder editor. The only fields you must fill in is the “Template” field where you select a previously existing WooCommerce coupon to use as a template. We’ve also decided to set a limit so that the generated coupon in only valid for 30 days.

Click “Copy to clipboard” to close the window and paste the copied text into the Value field of the event parameter.
Scroll back up to the top of the workflow editor, click the Save / Update button. And that’s it.
Step 5 – Setting up the MailChimp automation
OK, as a last step we will set up a MailChimp automation. From the configuration we’ve done above, we know that whenever a new subscriber is added to our list. We will send an Event to MailChimp with a valid WooCommerce coupon code attached to it.
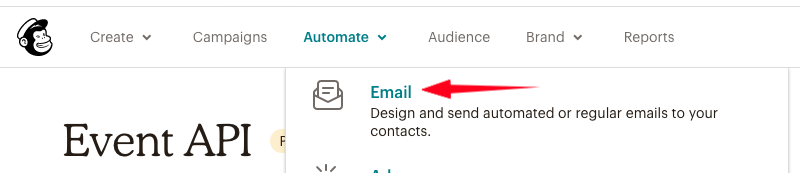
First, we get started with the automation in MailChimp. Look for the automation menu at the top of the page and select to create a new automation:

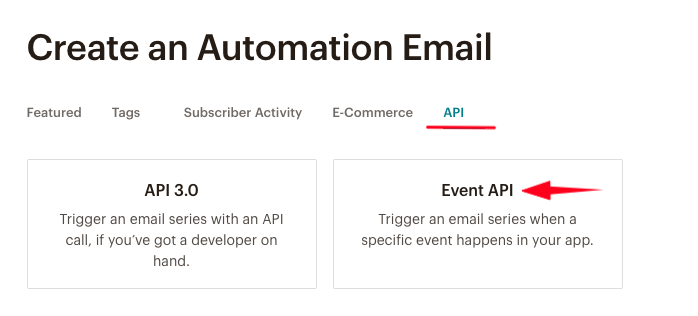
Next, we tell MailChimp we want to use an Event to trigger this automation:

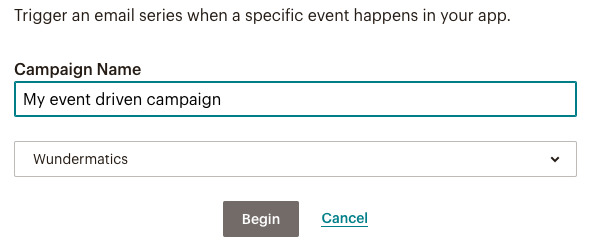
Name the automation and select the audience and click “Begin”

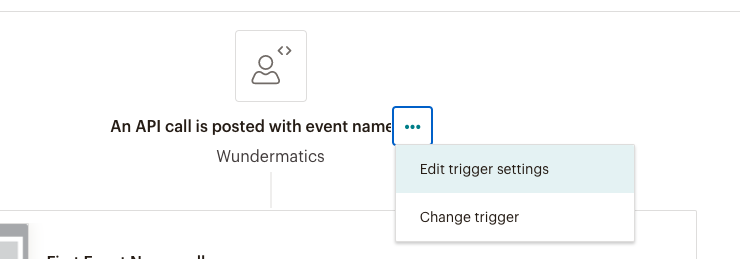
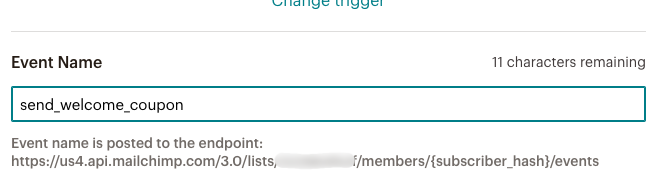
Next, we edit the trigger settings to tell MailChimp the name of the event we’re sending. It’s important to use the exact same name as we defined in step 4 above:


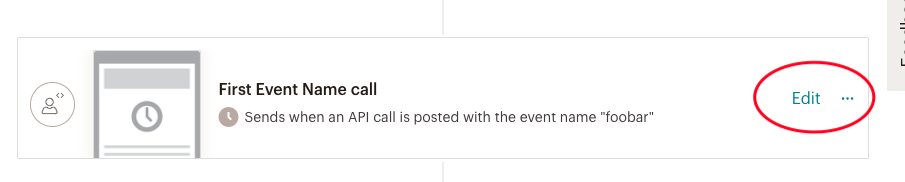
Next, we edit the actual email that we want to send out. Click the edit link:

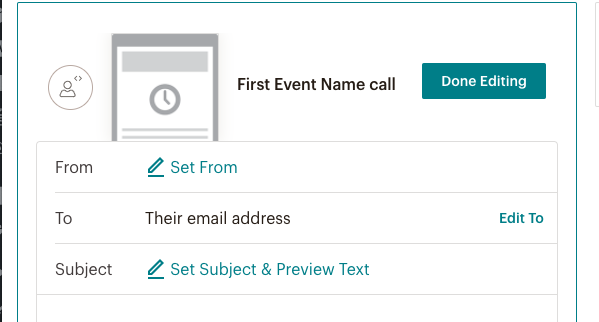
Set the From and Subject fields. Leave the To field unchanged:

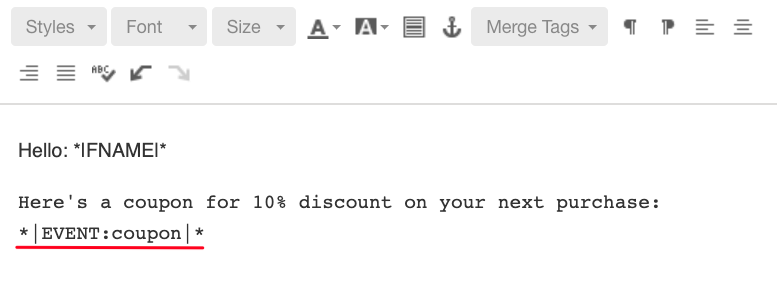
Next, select a template or previous campaign email as your starting point. Once we’er in the email editor, we’re going to add the coupon merge field to use:

To print out the event parameter in the email, we use the standard MailChimp merge tag syntax using asterisk (*) and pipe ( | ). The keyword to use is EVENT and you tell MallChimp which event parameter field to use by simply typing it. Since our event parameter was named “coupon”, the complete merge tag is: *|EVENT:coupon|*
Done!
So, this was all the steps needed to set up this automation.
If this is the first tutorial about using WunderAutomation, we hope that we’ve not only shown you how to set up this particular automation. We also hope that we’ve tickled your brain a little bit and that you’re already thinking about other ways you can use WunderAutomation to create other really cool automations with MailChimp, WooCommerce or any other of your favourite plugins.
Please also note that we offer a 30 days money back guarantee on all our premium plugins. If you purchase MailChimp for WunderAutomation and find that it doesn’t work as you hoped, just ask us for a refund.
Questions, ideas, criticism? Let us know what you think in the comments below.
