Today we’re releasing WunderAutomation 1.5.0 on the WordPress repo. The big new thing in this release is webhook triggers, webhook actions and JSONPath. We’ve also added support for checking who the current user is via filters and parameters.
What are webhooks?
A Webhook, sometimes referred to as a web callback or HTTP push API, is a request made from one system to another. It’s typically triggered by an event that just happened in the first system and the idea is to push over data to the other. It could be as simple as when you buy something from a web shop, a trigger is sent to a warehouse that they should send that item to your physical address or a message to an SMS gateway to send you a confirmation message.

As you can imagine, webhooks are used a great deal to make various systems around the world to “talk” to each other.
WunderAutomation, now support webhooks in two ways. You can send webhooks to other systems. This could trigger a workflow in Zapier or send an SMS message via Twilio. This was also possible in previous versions of WunderAutomation via the REST API action, but it required more detailed know how.
WunderAutomation also receive webhooks. This is made possible via a new action that can trigger a workflow based on an incoming webhook. This means that you can let other system, including Zapier, trigger a WunderAuotmation workflow and have it update a user status or product stock level. It’s really your imagination that sets the limits.
Webhook security
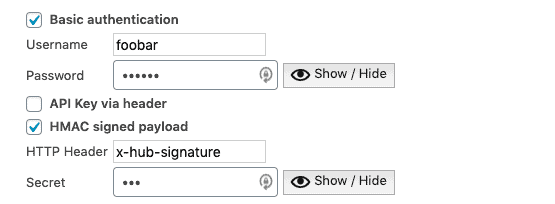
For security, both webhook triggers and actions supports three forms of authentication:

- Basic Authentication – Standard http basic authentication
- API Key sent via http header – API key sent via http headers
- HMAC signature – Cryptographic signature of the payload stored in an http header (i.e X-HUB-SIGNATURE). Among others used by Github and Facebook.
Webhook actions
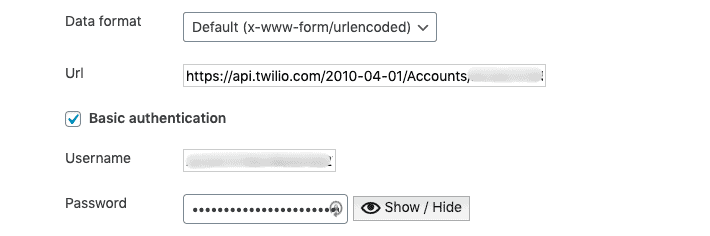
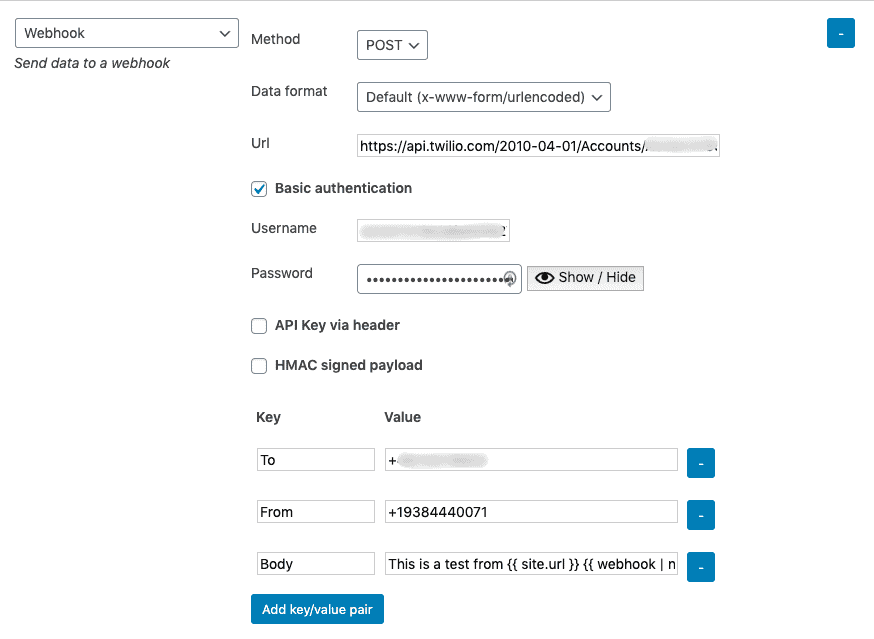
So the REST API action now has a slightly more user friendly cousin, the Webhook action. At the end of the day, they both do about the same job, but in almost all scenarios the Webhook action will be a lot easier to configure. Where the REST API action will let you write the http payload by hand, the Webhook action guides the user a lot more:

Both the old REST API action and the Webhook action has improved support for security and now supports the same three common authentication methods that are also available for incoming webhooks.
Webhook triggers
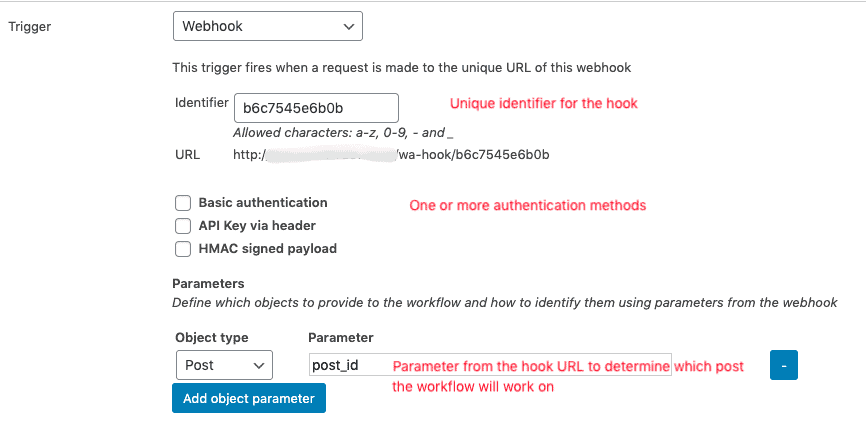
Webhook triggers are even more exciting than it’s action counterpart. A webhook trigger will allow you to set up WordPress as the receiver of incoming webhooks. When a workflow is started using a Webhook trigger you can define which objects it should provide to the rest of the workflow:

Sending web requests has always been possible with WunderAutomation, but being able to receive a web hook is a whole new thing. This opens up for workflows to being on the receiving end of a i.e a Zapier webhook. It would for instance be possible to let Zapier monitor a Google Sheet and when a new row is added, trigger a workflow that adds a new post in WordPress given that the “subject” column doesn’t contain a specific word.
JSONPath
JSONPath is probably the most nerdy new feature in WunderAutomation, but it’s a very important one. JSONPath is a standardized syntax for addressing individual parts of an object or array. Sounds complicated, huh? Let’s look at an example.
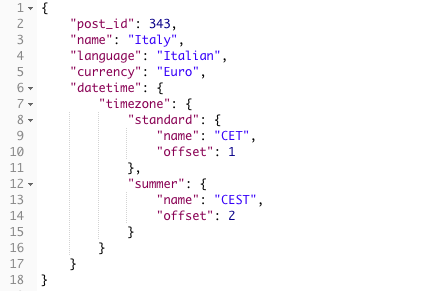
Let’s say that you want to trigger a workflow based on an incoming webhook. The webhook is going to send data about a country and you want to store timezone offset information into 2 separate custom fields, “standard” and “summer”. The data sent to your webhook looks like this:

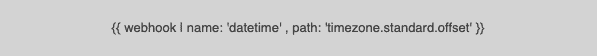
It’s easy to see that the incoming data contains information we need about timezones. but how do we tell WunderAutomation to pick the the offset information we want? Enter JSONPath:

We can write an expression that tells WunderAutomation that for a start, we clearly want the “datetime” parameter. But that will return an object rather than a single (scalar) variable. So we also supply a path: “timezone.standard.offset”. This tells WunderAutomation that the value we need can be found in member “offset” which is a member of “standard” which in turn is a member of “timezone“. By being able to address single data items like this WunderAutomation makes it possible to work with data from custom fields, webhooks or WordPress options even if they are not stored / sent as simple scalar values.
Neat, but do we really need to type that path ourselves?
Yes, at least for now. We’re working on an improved user interface to deal with creating JSONPath expressions without having to dig in to the details, but that’s not going to be ready for release just yet. The fundamental support for JSONPath built in which is step one. Gradually improved user interface will arrive in subsequent releases of WunderAutomation.
JSONPath is available for accessing properties in complex arrays and objects when creating filters and using parameters for the following:
- Custom fields on posts and users, both as filter and parameter
- WordPress options, both as filter and parameter
- Parameters sent via webhook triggers
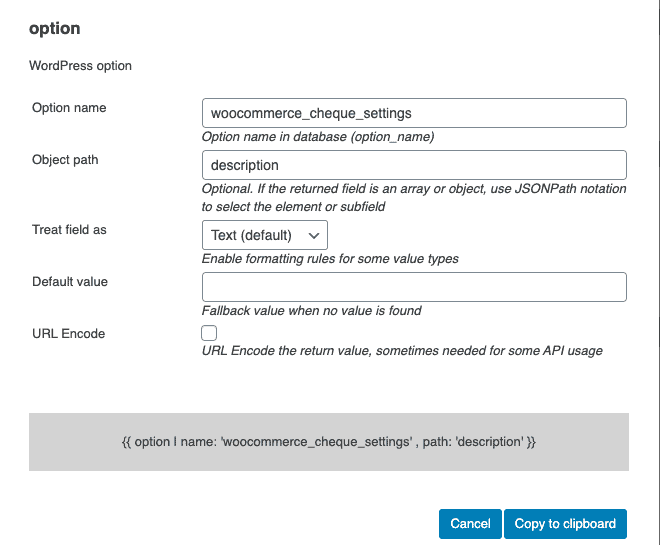
Reading WordPress options
Because WunderAutomation now has support for picking up values from more complex data structures, we’ve been able to introduce the access to WordPress options. All WordPress installations has an options table in the database. This is where WordPress stores settings like the site URL, the blog name and blog description (“Just another WordPress site”) etc.
Let’s say you want to want to use the blog description as subject in an outgoing email, you can access it like this:

Complex options via JSONPath
In some cases WordPress and plugins will store the settings information as an array or an object instead of plain (scalar) values. Since we now have support for JSONPath, this is now an easy problem to solve. Let’s say you want to include the cheque payment instructions in emails to your WooCommerce users, that’s quite easy.
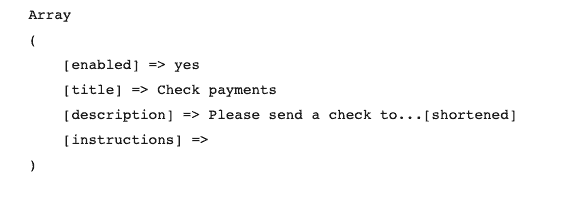
The option name is woocommerce_cheque_settings and it’s stored like this in the WordPress options:

We can pick up the description in an email using this knowledge:

WordPress options can be used both in filters and as parameters.
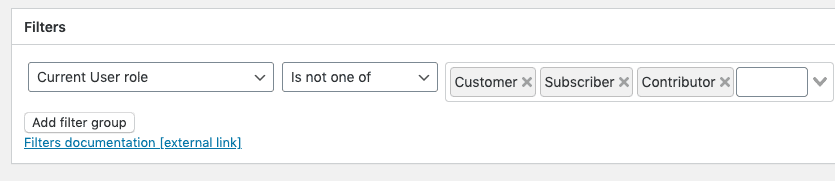
Who is the current user?
We’ve also added filters and parameters that give access to the currently logged in user. Working with users isn’t new in itself, but access to the current user hasn’t always been possible.
The currentuser is an alias for the “currently logged in user”, an object that will be available in all workflows. This makes it possible to filter workflows based which user was doing something in WordPress.

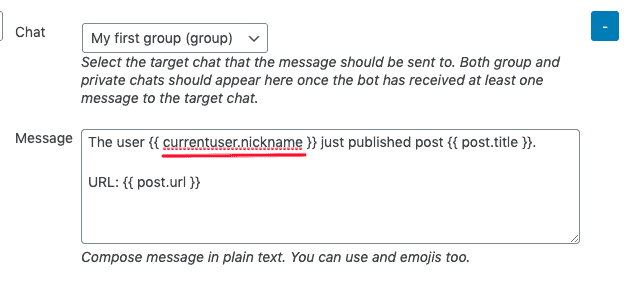
This also makes it possible to use information about the current user as parameters in an action, here’s an example sending a message to Telegram (premium add-on) using information from the currentuser object: